Ismered az összes mobilalkalmazás típust? A megbízhatóság, a gyorsaság vagy a költséghatékonyság a legfontosabb fejlesztési szempont?
Nézzük meg, hogy milyen típusú mobilalkalmazások vannak jelenleg a piacon és mikor, melyiket a legjobb választani!
Alkalmazás típusok
Az okostelefonok mindennapi életünk elválaszthatatlan részévé váltak. Használjuk őket, mint ébresztőóra, digitális újság, de videókat is nézünk rajtuk, tanulunk is a segítségükkel és a közösségi média platformokat is rajtuk pörgetjük nap, mint nap. Munkába menet zenéket vagy podcastokat hallgatunk, ha pedig unatkoznánk játékok ezreit tölthetjük rá le.
Évente több száz új alkalmazás kerül ki a piacra, és a mobilalkalmazás-fejlesztés iránti kereslet folyamatosan növekszik.
Szinte mindenki tisztában van azzal, hogy milyen operációs rendszer fut a telefonján (iOS, Android, Windows, stb.), viszont azt már sokkal kevesebben tudják, hogy a szoftverfejlesztők milyen konkrét technológiai platformokat használnak az alkalmazások tervezése és fejlesztése során.
Jelenleg három alkalmazástípust különböztetünk meg: natív, hibrid és web. Most pedig nézzük meg egyesével, hogy milyen eszközökkel készülnek és milyen tulajdonságaik vannak.

Natív alkalmazások
A natív mobilalkalmazásokat úgy tervezték, hogy egyetlen platformon legyenek „natívak”, ez lehet Apple iOS, Google Android vagy Windows Phone. A natív platform előnyös lehet, mert általában optimalizálja a felhasználói élményt.
A natív alkalmazás lényege, hogy kimondottan a telefon operációs rendszerére készül, ezáltal gyorsabban és intuitívabban tud működni.
Használt technológiák
A natív alkalmazásokat különböző programnyelveken készítik. A legtöbb Android alkalmazáshoz Java-t vagy Kotlint használnak, míg az iOS alkalmazásokat Swifttel készítik.
Előnyök
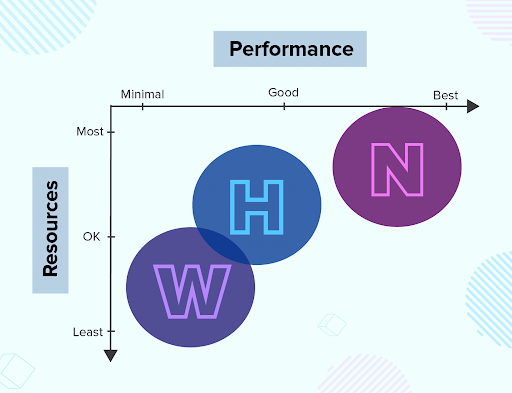
A natív alkalmazásoknak megvan az az előnyük, hogy gyorsabbak és megbízhatóbbak a teljesítmény tekintetében. Általában hatékonyabbak az eszköz erőforrásaival, mint a többi típusú mobilalkalmazás.
Mivel a natív alkalmazások közvetlenül csatlakoznak az eszköz hardveréhez, hozzáférésük van az eszköz funkcióinak széles választékához, például a Bluetooth-hoz, a telefonkönyv névjegyekhez, a kamerához, az NFC-hez, stb.
Hátrányok
Nagyon költséges az elkészítésük.
Miért?
Mert, ha például szeretnénk egy alkalmazást minden platformon megjelentetni, akkor azt az alkalmazást minden egyes operációs rendszerre külön le kell fejlesztenünk, ami nagyon megnöveli mind időben, mind pénzben a fejlesztést.
Ezután minden alkalommal, amikor frissítés érkezik az alkalmazáshoz, a felhasználónak le kell töltenie a frissítést, és fel kell azt telepítenie. Ez azt is jelenti, hogy a natív alkalmazások értékes helyet foglalnak el az eszköz tárhelyén.

Webalkalmazások
A webalkalmazások a natív alkalmazásokhoz hasonlóan viselkednek, de a telefon böngészőjén (pl.: Chrome, Safari) keresztül érhetők el. Ezek nem önálló alkalmazások abban az értelemben, hogy le kell őket tölteni és telepíteni kell a kódot az eszközre. Ezek valójában reszponzív weboldalak, amelyek a felhasználói felületet a felhasználó eszközéhez igazítják (reszponzívan). Valójában, amikor egy webalkalmazás „telepítésének” lehetőségével találkozik a felhasználó, az gyakran csak annyit jelent, hogy kirakja a weboldalt a kezdőképernyőre és onnan meg nyitja meg az oldalt.
Négy fő módja van a mobil webalkalmazások létrehozásának:
- Webhelyek és alkalmazások mobilspecifikus verziói. Ez általában azt jelenti, hogy amikor egy mobilböngésző megkeresi az alkalmazást, akkor az alkalmazás mobil verziója is rendelkezésre áll. Például a facebook.com átirányít az m.facebook.com oldalra, ha telefonról nyitjuk meg.
- Reszponzív webalkalmazások biztosítják, hogy az oldal dizájnja, kialakítása igazodjon a képernyő méretéhez, ezt az úgynevezett “viewport”-tal érik el.
- Adaptív webalkalmazások előre meghatározott méretekhez igazítják a kialakítást. Különböző dizájnokat készítenek el a különböző méretekhez és a telefon kijelző felbontásnak megfelelő kialakítást tölti be
- Progresszív webalkalmazások lehetővé teszik bizonyos weboldalak parancsikonok létrehozását a telefon kezdőképernyőjén. Natív alkalmazásokként jelennek meg, és néha offline is tudnak működni.
Használt technológiák
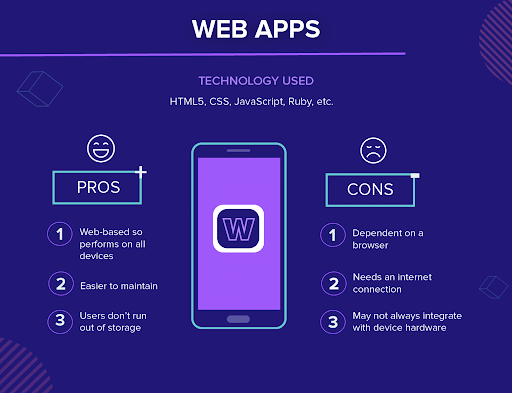
A mobil webalkalmazások a szokásos webes technológiák segítségével jönnek létre, mint például HTML, CSS, Javascript.
Előnyök
Mivel webalapú, nincs szükség platformra vagy operációs rendszerre a testre szabásához. Ez csökkenti a fejlesztési költségeket.
Ráadásul nincs is mit letölteni!
Nem foglalnak helyet az eszköz tárhelyén, mint egy natív alkalmazás, ami megkönnyíti a karbantartást – egyszerűen le lehet tölteni a frissítést élőben az interneten keresztül, az alkalmazás bolt helyett.
Hátrányok
A webes alkalmazások teljes mértékben az eszközön használt böngészőtől függenek. Lesznek olyan funkciók, amelyek az egyik böngészőn belül elérhetők, a másikban pedig nem, ami esetleg eltérő élményt biztosít a felhasználóknak.
És szinte mindegyik webalkalmazáshoz szükséges az internetkapcsolat. Még ha létezik is offline mód, az eszköznek internetkapcsolatra van szüksége az eszközön lévő adatok biztonsági mentéséhez, új adatok felajánlásához vagy a képernyőn megjelenő információk frissítéséhez.
Emellett a telefon szenzoraihoz is csak korlátozottan fér hozzá ellentétben egy natív alkalmazással.

Hibrid alkalmazások
A hibrid alkalmazások natív alkalmazások és webalkalmazások keveréke. A lényege, hogy natív alkalmazásba ágyazott böngészőben nyílnak meg. Ezek az alkalmazások letölthetők az alkalmazás boltokból, és hozzáférhetnek a készülék összes funkciójához.
Használt technológiák
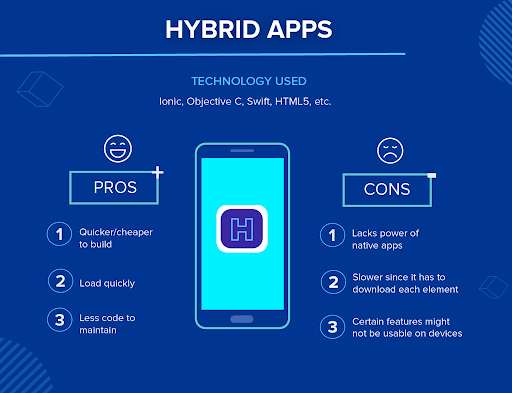
A hibrid alkalmazások webes technológiák és natív alkalmazások keverékét használják. A következőkkel fejlesztik őket: Ionic, Objective C, Swift, HTML5, Javascript, stb.
Előnyök
A hibrid alkalmazás elkészítése sokkal gyorsabb és gazdaságosabb, mint egy natív alkalmazás.
Ezenkívül gyorsan betöltődnek, ideálisak a lassabb internetkapcsolattal rendelkező országokban is, és egyenletes felhasználói élményt biztosítanak a felhasználóknak. Végül, mivel egyetlen kódbázist használnak, sokkal kevesebb kódot kell karbantartani.
Hátrányok
Előfordulhat, hogy a hibrid alkalmazások teljesítménye és sebessége hiányzik, ami a natív alkalmazásoknak jellemzője.

Hogyan válasszuk ki a nekünk megfelelő alkalmazás típust?
Ha jelenleg egy alkalmazás fejlesztés előtt állunk, akkor el kell döntenünk, hogy milyen típusú alkalmazást fogunk létrehozni. Vannak olyan tényezők, amelyek csak egy típusú alkalmazás esetén ideálisak.
Vizsgáljunk meg pár tényezőt, amik segíthetnek a döntés meghozatalában:
1. Sürgősen kell az alkalmazás
Ha a lehető legrövidebb időn belül kell elkészítenünk egy alkalmazást, akkor a webalkalmazás a legideálisabb választás Egy kódbázis nemcsak drasztikusan felgyorsítja a fejlesztési időt, hanem azt is jelenti, hogy a felhasználók már rendelkeznek azzal, amire szükségük van a használatához: egy mobilböngészővel.
2. Ha limitáltak az erőforrásaink
Előfordulhat, hogy szűkösek az erőforrásaink (idő és pénz). Ebben az esetben egy webalkalmazás vagy egy hibrid alkalmazás jó lehetőséget adhat arra, hogy tesztelje a piacot egy olyan minimálisan életképes termékkel, amely néhány hónapon belül a felhasználók kezébe kerülhet. Ha pedig sikerül, dönthetünk úgy, hogy a későbbiekben elkészítjük a teljes értékű natív verziót.
3. Egy gyors és stabil alkalmazásra van szükségem
Ha a teljesítmény a legfontosabb, akkor natív alkalmazást kell fejlesztenünk. Ez a fajta alkalmazás biztosítja a gyorsaságot, a stabilitást és a testreszabási funkciókat.

A következő cikkünkben folytatjuk azzal, hogy milyen kihívásokkal kell szembenéznünk, amikor mobilalkalmazásokat tesztelünk és milyen típusú teszteket kell elvégeznünk egy jól működő mobilalkalmazáshoz.