Biztosan nem volt könnyű az első fejlesztőknek a digitális ősidőben, amikor felhasználói felületet (user interface) terveztek. Funkciók használatát kommunikálni azok kinézetén keresztül olyan lehetett, mint idegenvezetést tartani a turistacsoport által nem ismert nyelven. Azóta eltelt több évtized, ma már abban a szerencsés helyzetben vagyunk, hogy egy átlagosan gyakorlott usernek is gazdag tudása van arról (még ha ő ennek nincs is feltétlenül tudatában): a weboldalak, szoftverek felhasználói felületén szembejövő eszközök mire és hogyan használhatók. Vagyis ismeri a jelrendszert.
Ebből persze az is következik, hogy igyekezni kell következetesen használni ezeket a jeleket. Uraim, a képrejtvényekhez nem értek, írják ki, hogy mit kívánnak – kérte a francia rendőröket Rejtő Jenő Gorcsev Ivánja a közlekedési táblák láttán, és a mai felhasználó is joggal várja el, hogy ne kelljen rejtvényt fejtenie csak azért, mert mondjuk, valaki megálmodott egy egészen egyedi megjelenést. A felület tervezésekor a működés kiszámíthatósága az egyik alapvető szempont.
Ezért aztán fontos, hogy tisztában legyünk azzal, mivel kell főznünk. A szakszavak itt eredetileg értelemszerűen angol nyelvűek, van köztük olyan, amelyik szépen magyarítható, mást le lehet fordítani, de igazából nem érdemes, és akad, amiből csak olyan magyar verziót lehetne eszkábálni, ami a nyelvújítás kori buzgómócsingok által kitalált legendás szószörnyeket idézné. A tisztánlátás kedvéért az alábbiakban minden olyan esetben megpróbálkozunk a magyar fordítással, ahol ennek legalább szikrányi értelmét látjuk, de a gyakorlatban az angol verziókkal is bárki megértetheti magát.
A felhasználói felület elemeinek (user interface elements) négy fő típusa
Input controls (bemeneti vezérlők): button (gomb), radio button (rádiógomb), checkbox (jelölőnégyzet), dropdown list (legördülő lista), list box (listamező), toggle (kapcsoló), text field (szövegmező), date/time picker (dátumválasztó)
Navigational components (navigációs elemek): breadcrumb (morzsamenü), search field (keresőmező), pagination (lapszámozás), tag (címke), slider (csúszka), icon (ikon), image carousel (képes lapozó)
Information components (információs elemek): notification (értesítés), progress bar (folyamatjelző sáv), tool tip (elemleírás), message box (üzenetablak), pop-up window (felugró ablak)
Most pedig lássuk a felsoroltakat egyenként!
Button - Gomb
Egy kattintás, egy funkció, melyet szöveg, ikon vagy a kettő kombinációja azonosít. Ilyen a Facebook- vagy Twitter-megosztás gombja.

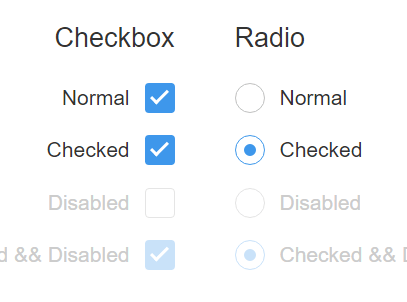
Radio button - Rádiógomb
Több lehetőségből egyet és csak egyet lehet választani.
Checkbox - Jelölőnégyzet
A lehetőségekből több is kijelölhető. Az opciókat célszerű függőleges listában megadni, ha sok van belőlük, akár két oszlopban is.

Dropdown list - Legördülő lista
Hasonló a rendeltetése, mint a rádió gomboknak a kompakt megjelenésével azonban kevesebb helyet foglal. Érdemes valamilyen cselekvésre felhívó szöveget elhelyezni benne (pl. “Válassz!”).

Legördülő gomb
Ugyanúgy működik, mint a legördülő lista, csak egy gombra kattintással.
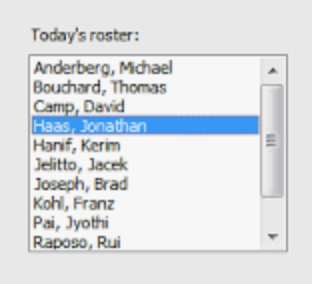
List box - Listamező
Szintén több opció választható, csak kisebb helyen. A lista gördíthető, így tetszés szerinti mennyiségű elem elhelyezhető benne.

Toggle - Kapcsoló
A felhasználó egy funkció két állapota között válthat vele. Akkor látja el jól a feladatát, ha a két állapot vizuálisan élesen elkülönül.

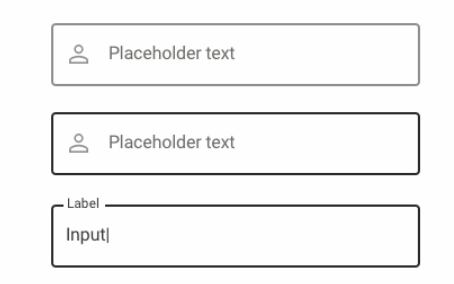
Text field - Szövegmező
A user itt saját szöveget vihet be, mely lehet egy- vagy többsoros.

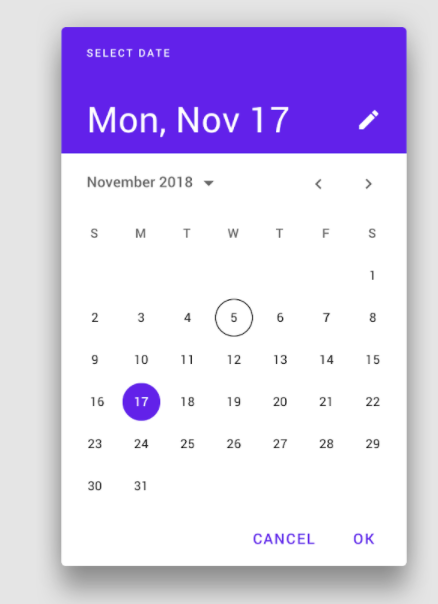
Date picker - Dátumválasztó
Egy dátum vagy akár még pontosabb időpont kiválasztását teszi lehetővé, automatikusan megfelelő formátumban.

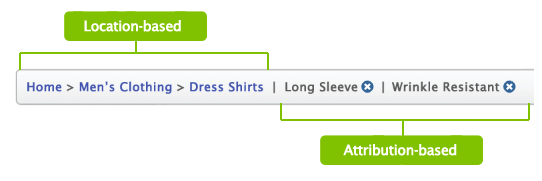
Breadcrumb - Morzsamenü
Azt mutatja meg, hogy éppen merre járunk a rendszerben: egy sorban listázza a megelőző oldalakat, kattintható formában. Nevének magyarázata Jancsi & Juliska történetében keresendő.

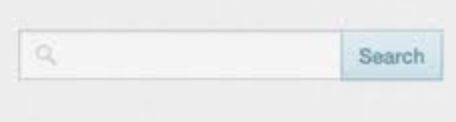
Search field - Keresőmező
Jellemzően egysoros szövegbeviteli mező, keresőgombbal kiegészülve.

Pagination - Lapszámozás
Nagyobb tartalmi egység felosztása oldalakra, és ezek sorszámának megjelenítése. Az oldalakon navigálhatunk sorrendben vagy tetszés szerinti ugrásokkal.

Tag - Címke
A hasonló tartalom megjelölésének eszköze. Egyes rendszerek megengedik, hogy a felhasználó saját címkéket is létrehozzon.

Slider - Csúszka
Egy érték beállítására szolgál valamilyen előre meghatározott skálán. Ilyen lehet, például, egy ár vagy egy százalékos érték.

Icon - Ikon
Egyszerűsített szimbólum, az eligazodást segíti. Általában kattintható.
Image carousel - képes lapozó
Vízszintesen lapzható, képek által megjelenített elemek közötti választásra való. A képek jellemzően kattinthatók.

Notification - Értesítés
Valamely változásról, újdonságról tájékoztatja a használót. Tipikus példái az új feladatról, hibáról szóló vagy figyelmeztetést tartalmazó üzenetek.

Progress bar - Folyamatjelző sáv
Arról ad visszajelzést, hogy egy többlépéses folyamatban (például regisztráció vagy egy űrlap kitöltése) éppen hol tartunk.

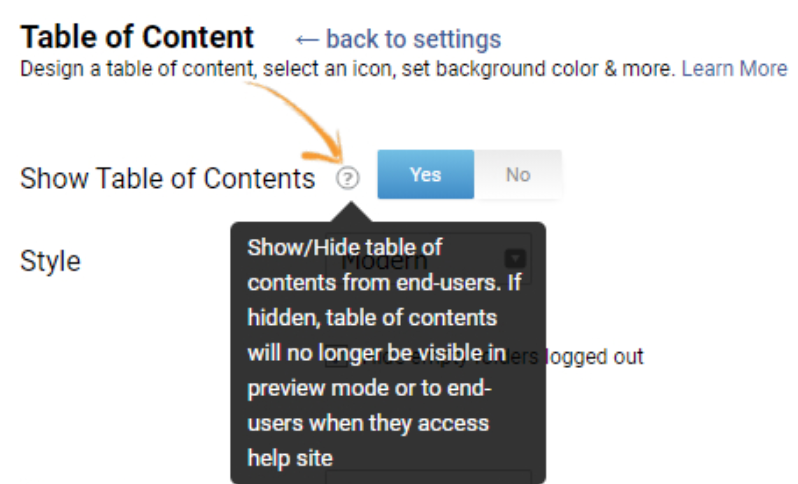
Tool tip - Elemleírás
Olyan, mint egy miniatűr súgó. Az egérmutatót egy elem fölé mozgatva megjeleníti az adott elem nevét vagy rendeltetését.

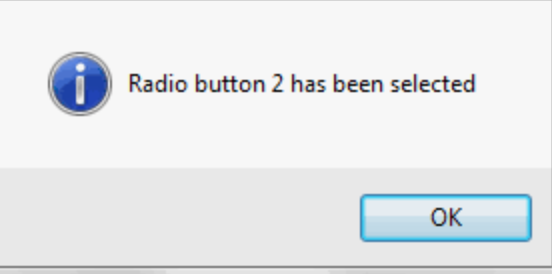
Message box - Üzenetablak
Kisebb ablak, mely információt ad a felhasználónak, egyúttal valamilyen cselekvést kér tőle a továbblépéshez.

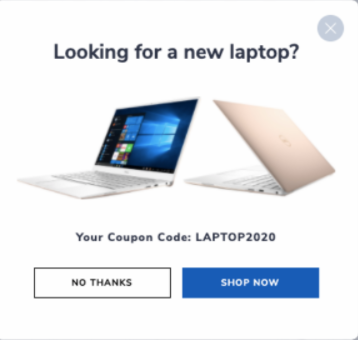
Pop-up window - felugró ablak
Valamiféle interakció (például regisztráció, bejelentkezés) után engedi vissza a usert az eredeti felületre.

+1
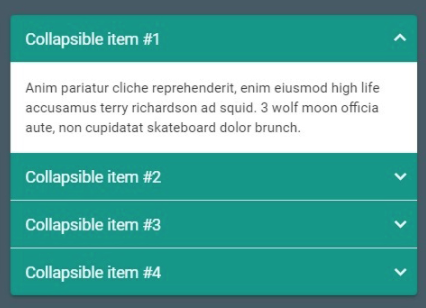
Accordion - Harmonikavezérlő
Egymás alatt sorakozó elemek együttese, melyek közül kattintással lehet kibontani egyet vagy többet, hogy láthatók legyenek a részletek. Alapértelmezett állapotban rendszerint eleve kibontva mutat egy előre meghatározott elemet.